728x90
반응형

우선 VSCode와 NSIS를 설치해야 한다.
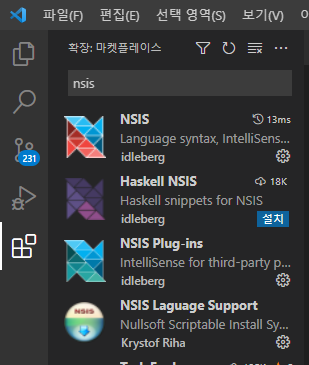
그리고 NSIS에 해당 확장팩을 설치한다. NSIS만 깔면 될 것 같지만 이래저래 깔아 두었다. 그리고 NSIS 파일인 *.nsi 파일을 열면 우상단에 컨트롤할 수 있는 버튼들이 생긴다.

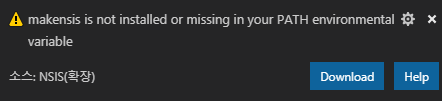
두 번개 표시는 컴파일이며, 채우진 번개는 저장 후 컴파일이다. 이 기능을 사용하려면 makensisw.exe의 위치를 설정해줘야 한다. 설정하지 않으면 아래와 같이 나온다.

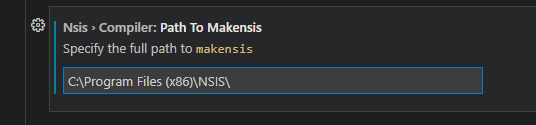
그런데 경로를 설정하다보면 폴더만 설정해도 되도록 되어 있어 문제가 발생한다.

이런 에러 메세지가 뜨면 우상단에 있는 톱니바퀴 마크를 클릭해 설정으로 이동한다. (에러 창의 톱니바퀴 아님)

이렇게 되어 있다면, 에러가 난다. 파일 경로까지 확실히 적어두자.

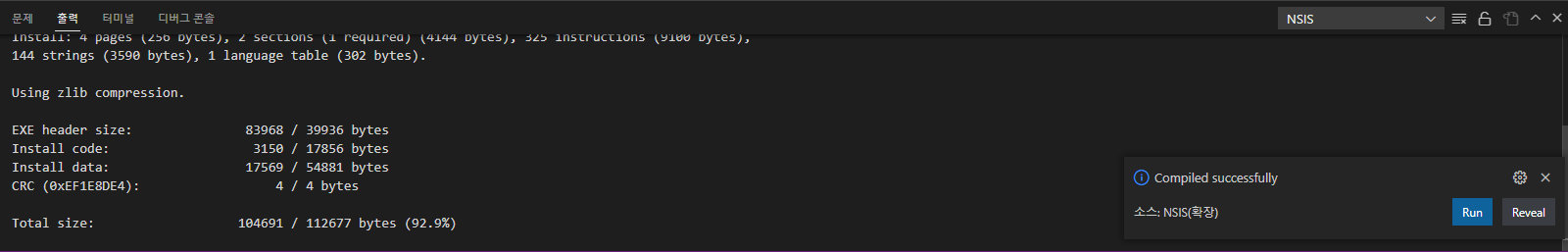
이제 컴파일을 실행하면, 아래와 같이 makensisw 프로그램이 실행되며 VSCode에는 compiled successfully가 표시된다.
경로에서 makensisw.exe를 넣으면 컴파일 할 때마다 새로운 창이 뜨니, makensis.exe를 넣도록 하자.

728x90
반응형
'소프트웨어 공부 > 기타' 카테고리의 다른 글
| [doxygen] 한글 깨짐 문제 (0) | 2022.11.14 |
|---|---|
| [NSIS] 환경변수 등록 (0) | 2022.11.14 |
| [NSIS] 아이콘 변경 (0) | 2022.09.14 |
| [VSCode] 한글 깨짐 (0) | 2022.09.14 |
| NSIS 프로그램 설치 (0) | 2022.07.21 |